Typography is all around us. It plays a vital role in every form of media—whether you are designing a brand identity, a book, a website, or a brochure. Typography is so important that it can even be a matter of life and death.
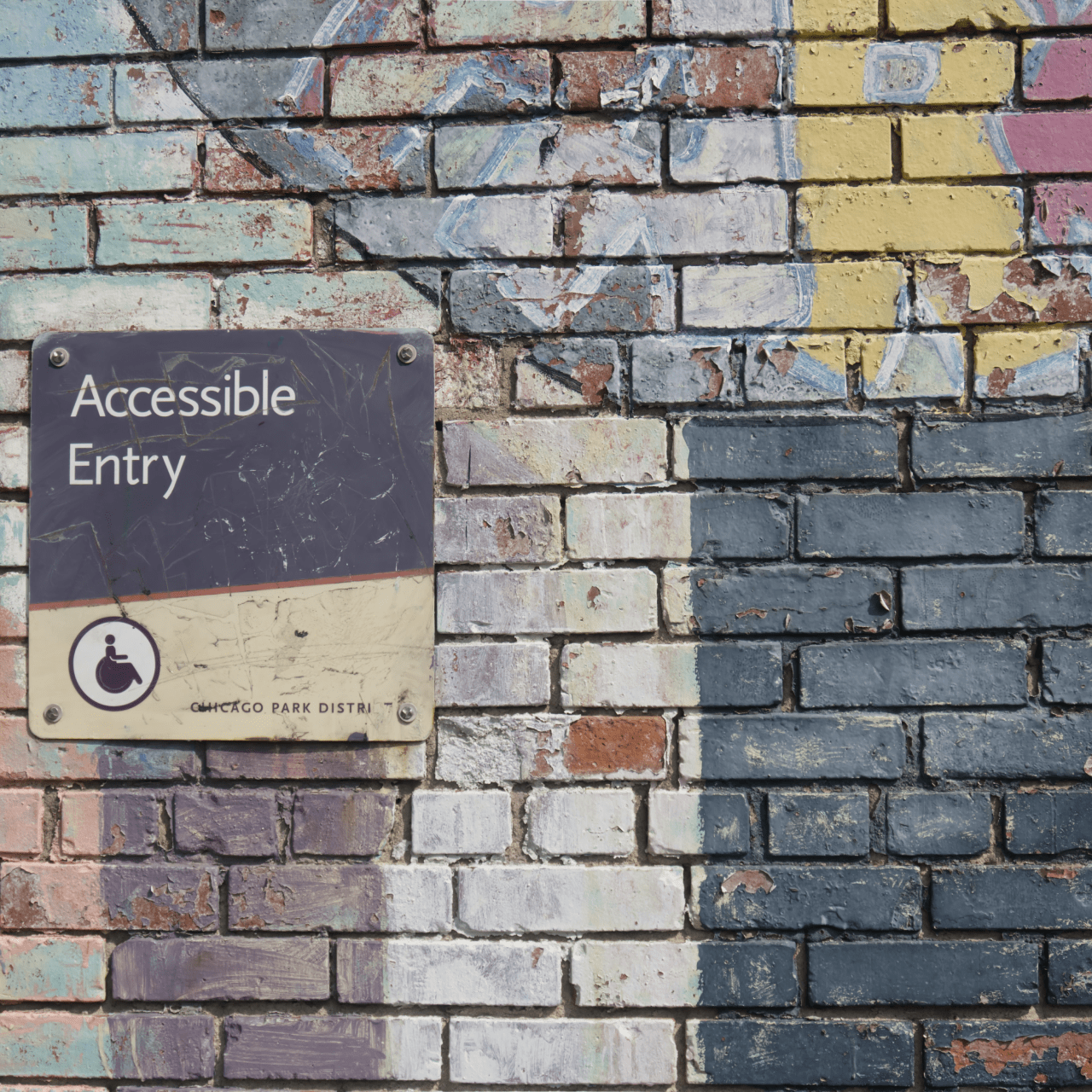
How? You might ask. One great example of this is the use of type in highway signage. Highway signages use bold letterform because it is easy to read even at 60 miles an hour. It is also legible from a sufficient distance so the driver can read it in time to make quick decisions, even under the worst conditions.
But what exactly is Typography?
Typography is the art of arranging text in such a way that is clear, legible, and visually appealing to the user.
Font vs. Typeface
A typeface is the collective name of a family of related fonts, for example, Roboto. Fonts refer to the different weights, widths, and styles that make up a typeface – Roboto medium, Roboto light, Roboto italic, etc. Each variation of typeface is a font. Simply put, font is what you use, while the typeface is what you see.
Classifying Typefaces

The three most popular classifications are:
Serif: Serifs have letters with little extenders, also known as “feet” at the end of each stroke. They are a good choice for projects involving lengthy texts — books, newspapers, and magazines — because they are easy to read. Examples are Times New Roman, Courier, Georgia, Garamond, etc.
Sans-serif: These have letters without the little extenders found in serif typefaces. San-serif is French for without serifs. Some common examples are Helvetica, Avant-Garde, Arial, etc.
Script: These typefaces capture the artistry of traditional hand lettering and calligraphy, usually as if written by a pen, brush, or marker. Scripts are best for small amounts of text, like titles and headers, because of their decorative nature. Examples are Brushscript, Lobster, etc.
Important Typography concepts UX/UI Designers must know
Font weight: This refers to the heaviness of the strokes in a typeface. However, it is often used as a general term for any style: italics, bold, small caps, condensed, etc.
Font size: This refers to the size of the characters displayed on a screen or printed page. It is measured in points. One point is equal to 1/72 of an inch. The optical size is of a font is decided by the x-height, and this is why a typeface with a large x-height appears larger than a typeface with a small x-height at the same point size.
Tracking: This refers to the overall spacing between characters. It adjusts the spacing evenly across the whole word or block of text.
Kerning: This is the spacing between specific characters. Unlike tracking, it adjusts the space between two characters at a time. To fix the spacing between unevenly spaced characters, use kerning.
Leading: This is also known as line spacing and is the vertical spacing between lines of text.
Alignment: You can align text to the left, right, or center. It can also be justified, creating seamless edges on both sides of the text block. When designing an interface, it is good practice to align to the left because it helps to improve readability, especially in left-to-right cultures (Western). However, in right-to-left cultures, for example, Hebrew and Arabic, the reverse is the case. Center alignment works best for headings and buttons, and justified text is best for editorial design.
Hierarchy: This is the principle of arranging elements to show their order of importance. It helps to guide the reader’s eye to whatever is most important by using different levels of emphasis.

How to choose fonts
Choosing the right font is important because it gives the viewer an impression of your message before they even begin to read it. For example, fonts can appear friendly or aggressive, masculine or feminine. So as a designer, you should ensure you choose the font that best expresses the message you want to send. Good use of font will always enhance and intensify the meaning of the text.
How to combine fonts
When combining fonts, less is more. A good practice is to stick to one or two fonts per project. When combining two fonts, there are essentially two ways to go about it:
- The first way is to combine two different fonts within the same typeface, for example, bold font for heading and its medium counterpart for body text. To ensure you have enough contrast, you should skip weights — don’t use the weight that follows immediately after, for example, Bold and semibold.
- The second way is to combine fonts from different typefaces that contrast with one another: You know how they say opposites attract? It is true when combining fonts. Never combine fonts that are similar in features. Instead, go for fonts with visible differences, for example, sans-serif and serif fonts.

The theory of typographic relativity & proportion
This theory refers to how typographic elements interact with one another. Typographic elements need the right balance in size, weight, position, and orientation. There must be a balance among colors, styles, and other factors to communicate your message effectively.
Breaking the rules
Like any other field, typography has its convention and rules, and new designers need to know and follow these rules. But you should also know that these rules are malleable and not stringent. By using the correct techniques, you can bend them successfully to create the desired outcome. After all, some of the most effective designs completely violate design rules. So as you become more comfortable with typography, don’t be afraid to break some of these rules. Be bold!
P.S. Chinwe Uzegbu is a guest author for #differencebydesign.
We encourage you to share knowledge & empower fellow Designers or enthusiasts. So we support a growing & mystical community or UX & Design together.
Write today!